Как сделать меню в Joomla, три способа создания меню в Joomla. Создание меню Создание главного меню joomla 3
Пункты меню в Joomla крайне важны, т.к. они формируют всю структуру сайта. Именно по пунктам меню определяется то, что будет загружаться на странице и как. А определяется это всё, в одном из разделов Joomla - меню.
Разновидностей вывода по пунктам меню, множество, но все они конечно используются редко. О самых популярных сейчас и пойдет речь.
Добавлять пункты меню мы будем в готовое главное меню Joomla, которое представляется сразу после установки.
Базовый пункт меню
1. Переходим в создание пункта меню для единственного меню (Main Menu).

2. Первым делом вводим название предполагаемого пункта меню. Далее переходим к выбору типа пункта меню , где осуществляется выбор его назначения.

3. Перед нами весь список назначения. Самый распространенный раздел списка - "Материалы". В нем происходит вывод одного или нескольких материалов, т.е. основного содержимого сайта.
Сейчас мы выводим один единственный материал.

4. Осталось выбрать самое главное - это сам материал. Переходим по новой кнопке: "Выбрать".

5. В списке будут отображаться абсолютно все материалы, которые мы когда-либо создавали в Joomla. Выбираем тот материал, который хотим выводить.

6. Самое главное сделано! Можно сохраняться .

7. На сайте в существующем "Главном меню" , появиться новый пункт, по которому можно перейти и убедиться в его работоспособности.

Другой вариант пункта меню
1. Страница на которую мы попадаем, после перехода по пункту меню может быть и абсолютно иного вида, как например блог категорий.

2. Для блога категорий появляется новая кнопка, где нужно выбрать одну из категорий. Категории необходимы, т.к. именно они разделяют всё многообразие материалов. Для примера, можно взять стандартную категорию, на которую разделяются все материалы по умолчанию.

3. На сайте, теперь доступен новый пункт меню, при нажатии на который выводятся сразу несколько материалов. На самом деле выводятся все материалы выбранной нами категории и даже разделяются на страницы.

Это лишь не большая часть возможности Joomla по выводу содержимого сайта. Настроить можно каждую мелочь и отладить страницы по вашим требованиям: вывести контакты, внешнюю ссылку, ссылку на скачивание и многое другое.
Создание меню в joomla это один из важнейших элементов навигации на вашем сайте. Меню позволяет облегчить поиск необходимого материала на страницах, позволяет быстро перемещаться между разделами, категориями.
Создание меню в Joomla
В админ панели сверху нажимаем Меню Менеджер меню, по умолчанию у вас доступно Main Menu, оно же главное меню, у этого пункта есть выпадающий пункт - Создать пункт меню, выбираем Main Menu.

Я продемонстрирую три способа как сделать меню в joomla.
Способ первый - блог категорий
Создадим первый пункт меню - Автомобили, в типе пункта меню выбираем Блог категории, выбор категории - Автомобили, целевое окно - Родитель, это значит, что открытие произойдет в той же вкладке, меню - Main Menu оставим как есть, родительский элемент - Корневой пункт меню, так как это первый элемент, он всегда будет на странице. Состояние - опубликовано, чтоб пункт меню отображался на сайте.


Повторим все действия как с Автомобилями для Мотоциклов и Велосипедов, и у нас созданы пункты меню по всем категориям.


в списке модулей нажмем на название модуля Main Menu(главное меню) для внесения изменений,

а именно: позиция модуля Menu, показывать подпункты меню - да,


Перейдём на наш сайт и увидим, что вверху нашего шаблона появилось созданное меню.

Поскольку мы создавали тип меню - блог категорий то при клике на пункт меню на странице будут отображаться все статьи из соответствующей категории: мотоциклы,

велосипеды

И автомобили.

Способ второй - отдельный материал
Изменим пункт меню Мотоциклы, название исправим на Ява, очистим алиас "mototsikly" иначе это может привести к ошибке,

тип пункта меню установим материал, а сам материал выберем Ява.

 Проделаем эту же процедуру для остальных пунктов меню,
Проделаем эту же процедуру для остальных пунктов меню,

перейдем на сайт и увидим,


Способ третий - выпадающее меню
Снова создадим пункт меню Мотоциклы, тип меню - системные ссылки - заголовок,

очищаем алиас (псевдоним) пункта меню,

Сохраняем. Откроем материал Ява и в выпадающем блоке родительский элемент выбираем -Мотоциклы.

Теперь пункт меню Ява дочерний по отношению к родительскому пункту Мотоциклы.

Проделаем то же самое с Харлеем, указав родительским пунктом Мотоциклы, а к пунктам велосипеды и автомобили привяжем подобным образом соответствующие статьи.

Перейдём на сайт и увидим,

что наше меню стало похоже на меню из первого способа, но если навести курсор к названию меню,

То станут видны выпадающие - дочерние пункты, ведущие к статьям.

Конкретно на этом шаблоне раскрытие меню происходит при наведении курсора на заголовок меню,

Но можно и кликнуть на это название для открытия остальных скрытых пунктов. Ну а клик по дочерним пунктам меню откроет материал на сайте как во всех предыдущих способах.

Какой из этих основных способов создания меню в joomla захотите использовать - решать вам. Хочу отметить, что в одном меню можно использовать все способы сразу, хотя так обычно не делают, первый способ удобен, когда очень много материалов в категории и посетитель вашего сайта перейдет сразу в раздел с интересующими материалами. Второй способ можно видоизменить, сделав ссылку на материал, в тексте которого будут ссылки на материалы одного раздела, третий способ дает возможности быстро просмотреть список статей раздела в меню, на мой взгляд, это оптимальный вариант. А ведь еще можно в меню сделать ссылку на карту сайта, форму регистрации, добавить ссылку на внешний ресурс... и много чего еще, но об остальных вариантах мы поговорим в другой раз.
В этом видео подробно показано как сделать меню в Joomla:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD , не забывайте подписываться на канал в YouTube , там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
Пытаемся сделать меню в Joomla и заняться созданием его пунктов
Прежде чем сделать меню и заняться созданием пунктов , немного пофилософствуем.
Нет, философствовать не будем, так как я передумал, а просто в очередной раз вспомним то, чем мы занимались в прошлых главах. Если вы с самого первого урока моего курса по Joomla следите за моими инструкциями, вам, несомненно, в этом месте будет гораздо понятнее. Всем тем, кто подключился только сейчас, советую пройти или просмотреть хотя бы бегло весь курс
с самого начала, а именно: урок по удалению демонстрационных данных, установка шаблона, создание категории, вывод статьи. Вот уже несколько уроков мы все что-то создаем, но сайт остается пустым. В предыдущей главе я обещал это исправить. Посмотрим, сбудутся ли мои обещания.
Joomla. Займемся созданием меню или как сделать пункт
Не будем много Бла-Бла-Бла, а приступим непосредственно к делу.
1. Открываем в панели администратора сайта Меню → Создать меню:
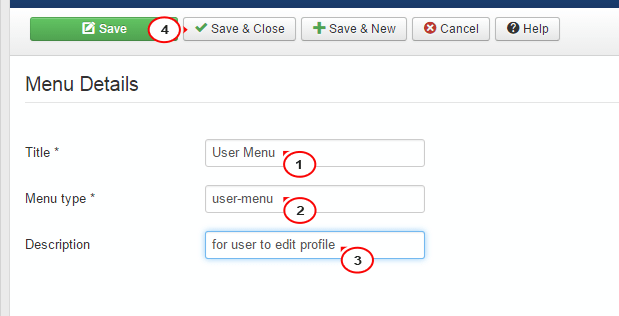
2. На открывшейся странице менеджера админки прописываем заголовок и тип меню:
Заголовок - понятными буквами прописываем произвольный заголовок.
Тип - латинскими буквами прописываем произвольное имя, системный псевдоним.
В результате нам откроется список со всеми существующими на данный момент менюшками. Так как в одном из уроков мы удалили демо-данные, вновь созданный объект вы найдете быстро.
5. Нажатием кнопки мыши открываем наше Новое меню.
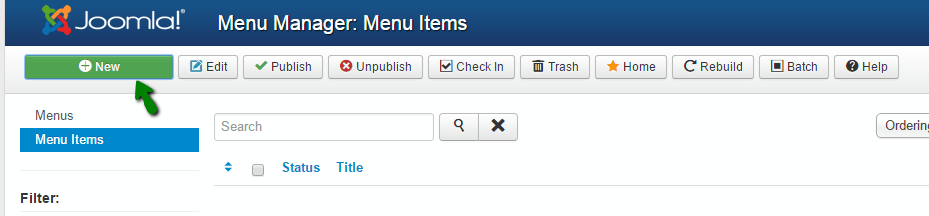
6. В панели, в менеджере менюшек, на странице пунктов жмем Создать:
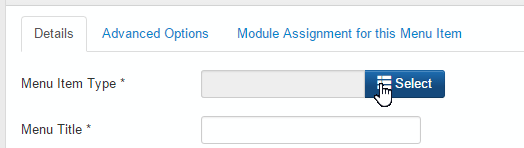
8. Нажатием кнопки мыши производим наш выбор в пользу Материал:
Сейчас, наверно, вы вспомнили один из прошлых уроков, где мы создавали наш материал (статью). Теперь мы видим, что в поле ввода появился выбранный нами Тип.
9. Прописываем заголовок пункта меню и Алиас:
Алиас - участок URL, произвольное имя на латинице.
10. Пункт привязан к созданному во 2-ом и 3-ем шаге Новому меню (смотри выше).
11. Обратим внимание на поле Выбор материала:
Сейчас вы уже точно вспомнили один из прошлых уроков, где мы создавали материал (статью).
12. Щелчком кнопки мыши выбираем наш материал:
13. Проверьте все еще один раз и нажмите Сохранить и закрыть:
В принципе, урок завершен.
Ну, а где-же обещанный в прошлой главе материал (статья) и категория - скажете вы.
На страницах сайта изменений мы по-прежнему не увидим. Отгадайте почему?
Вот почему. Новую менюшку то мы создали, вот она на иллюстрации ниже:
Открыв его, вы найдете пункт Новые статьи, который мы создали здесь в 9-ом шаге и, который содержит статью Новый материал, созданную в прошлом уроке, а сама статья под названием Новый материал находится в категории Происшествия, которая была создана еще раньше. Другими словами, Joomla хранит все эти данные и в следующем уроке мы их все-таки выведем на страницы нашего сайта.
Из этого туториала Вы узнаете, как создать Меню пользователя в шаблонах Joomla 3.x .
Joomla 3.x. Как создать меню пользователяВойдите в админ панель Joomla , перейдите на вкладку Меню (Menus) — Менеджер Меню (Menus Manager):
Нажмите на кнопку Новый (New), для того чтобы создать новый пункт меню:

Введите данные о новом пункте меню, такие как Название (Title), Тип элемента меню (Menu Type) и Описание (Description). Сохраните и закройте новый пункт меню (Save & Close):

Нажмите на новое Меню пользователя (User Menu), для того чтобы добавить для него новые Пункты меню (Menu Items):

Нажмите на кнопку Новый (New):

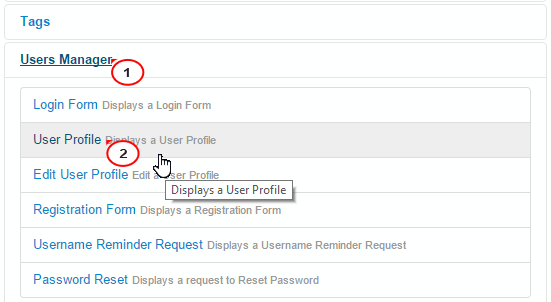
Выберите Тип элемента меню (Menu Item Type):

Для этого Меню пользователя , Вы можете использовать любой тип меню из категории Менеджер пользователей (Users Manager). Например, мы выберем Профиль пользователя (User Profile ) в качестве первого пункта меню:

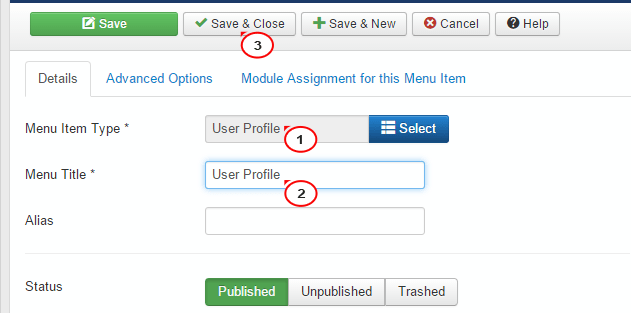
Добавьте Название пункта меню (Menu title). Сохраните и закройте пункт меню (Save & Close):

Вы можете аналогично создать другие пункты меню:

Создайте модуль для нового Меню пользователя :
Перейдите на вкладку Расширения (Extensions) — Менеджер модулей (Module Manager):

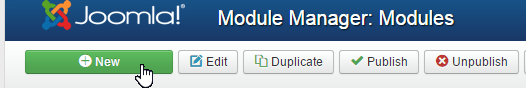
Нажмите на кнопку Новый (New):

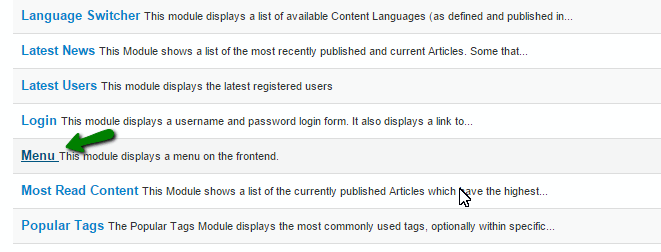
Выберите тип модуля Меню (Menu):

Введите Заголовок (Title):

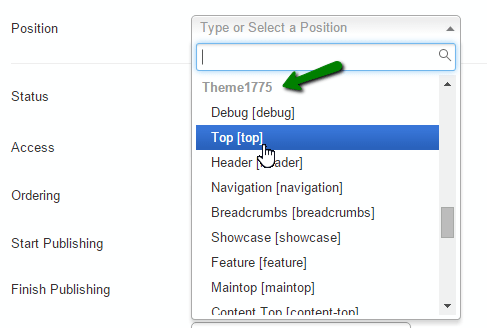
Выберите позицию модуля. Вы можете узнать подходящую позицию в списке themeXXXX (где XXXX - это номер шаблона, или Вы можете перейти по , для того чтобы ознакомиться с туториалом, который покажет, как узнать все доступные позиции в шаблоне:

Откройте вкладку Настройки (Options), для того чтобы выбрать новое Меню пользователя (User Menu) для этого модуля:

Нажмите на вкладку Добавить на страницу (Menu Assignment), для того чтобы выбрать, на какой странице должен отображаться этот модуль. Сохраните и закройте модуль (Save & Close):

Для того чтобы создать Меню пользователя , следуйте таким инструкциям:
Откройте ваш сайт, обновите выбранную страницу — например Главную страницу (Домашнюю страницу ), на которую мы добавили Меню пользователя . Просмотрите внесённые изменения:

Вы можете также ознакомиться с детальным видео-туториалом ниже.
Сегодня поговорим о том, как работать с меню в joomla 1.7-2.5. А именно о том как вывести модуль меню в позицию шаблона joomla, как назначить пункту меню текстовый материал или нужную страницу одного из компонентов joomla. Попутно рассмотри вопрос о том, как определить какие позиции существуют в вашем шаблоне joomla и в каком конкретно месте шаблона они раположены. Тем кто работает с joomla 1.5 статья будет так же полезна, поскольку в новых ветках джумлы админка отличается от своего младшего собрата, джумла 1.5.
До этого мы рассмотрели на локальный хостинг, разобрали , как сделать .
После того как вы как правило на сайт выводят различные модули в том числе и меню, рассмотрим это по подробнее. Заходим в админку joomla (_http://ваш_сайт/administrator ). В главном меню выбираем меню->менеджер меню->создать меню
В открывшемся окне указываем Тип меню (системное имя меню, только латинские символы) joomla, заголовок меню (отображается в панели управления), Описание меню joomla (необязательно). Жмем кнопку "сохранить". Заголовок меню и Тип меню, могут быть любыми, но лучше задавать название подходящее по смыслу. Я в примере указал "Меню слева, leftmenu", поскольку собираюсь выводить меню в левом сайдбаре шаблона joomla (в примере использую стандартный шаблон joomla Beez_20).
Меню joomla создано, осталось добавить в него пару тройку пунктов и вывести в нужную позицию вашего шаблона.
Добавляем пункты меню в joomla
Давайте создадим пункт для только что созданого меню (меню слева), пункт меню будет иметь тип "материал", т.е. по этому пункту меню будет выводиться материал joomla.
Чтобы создать пункт меню, нужно выбрать "меню->Название меню->Создать пункт меню ".

В открывшемся окне нужно:
- выбрать "тип пункта меню"
- указать "Заголовок пункта меню".
Из необязательных для заполнения полей:
- Алиас - в джумле 1.7-2.5 может создаваться автоматически, в joomla 1.5 для этого использовался сторонний плагин. Если нужно указываем алиас, если ненужно, то он будет создан автоматически путем транслитерации заголовка пункта меню. Алиас пункта меню используется в составе ЧПУ (человеко-понятное урлы) адреса. Напимер, если у вас пункт меню называется "news" и в джумла включен SEF и используются суффиксы в адресе, то при выборе этого пункта меню откроется страница с адресом _http://ваш_сайт/news.html
- Примечание - можно ввести любой текст. Этот текст нужен для подсказки, чтобы незабыть зачем создавали пункт меню).
- Ссылка - заполнется автоматически при выборе типа меню (например для типа меню "материалы" может быть такой index.php?option=com_content&view=article&id=1 ). Если тип меню внешняя ссылка, тогда в этом поле нужно указать внешнюю ссылку.
- Состояние - имеет 3 состояния: Опубликовано, Не опубликовано, В корзине. Если создаете пункт меню то оставте как есть ("Опубликовано").
- Доступ - имеет 3 состояния: Для всех, Для администрации, для зарегистрированных. Оставте для всех если хотите чтоб все могли видеть этот пункт меню.
- Меню - указываем меню для которого создаем пункт, по умолчанию выбрано меню для которого создается данный пункт.
- Родительский элемент - Можно указать родительский пункт меню елси нужно создать вложенный пункт.
- Порядок - можно указать за каким пунктом меню будет следовать создаваемый пункт. Порядок следования лучше настраивать в менеджере меню (меню -> название меню).
- Целевое окно - как открывать ссылку - в новом окне (отдельная страницы, всплывающее окно) или в текущем.
- Главная страница - выберите эту опцию если нужно привязать данный пункт меню к главной странице, т.е. по умолчанию на главной странице будет отображаться содержимое привязанное к данному пункту меню joomla.
- Язык - оставте так как есть ("Все").
- Стиль шаблона - Можно выбрать какой шаблон будет использован в качестве оформления страницы вызываемой по данному пункту.

По щелчку по кнопке выбрать появляется всплывающее окно. Раз уж мы собрались создавать пункт меню ссылающийся на статью joomla, то выбирите из графы "Материалы" элемент "материал"

откроется предыдущее окно в котором будет заполнено поле "Ссылка" и справа появиться поле в котором можно выбрать материал. Выбираем нужный материал (он должен быть предварительно создан).

После того как меню создано и заполнено нужным колличеством пунктов его можно выводить в шаблон joomla при помощи стандартного модуля, но перед этим нужно определиться сколько и какие позиции есть в вашем шаблоне.
Определяем позиции доступные в вашем шаблоне и их расположение
Модули в джумла выводятся в так называемые позиции в шаблоне. Если открыть файл index.php (шаблоны в joomla находятся в папке: templates , в корне вашего сайта) почти из любого шаблона, то можно обнаружить в нем строки следующего содержания countModules("position-12")): ?>Как не трудно догадаться, "position-12" - это имя позиции в шаблоне joomla.
Примечание : одной из отличий joomla 1.6 и старше от версии 1.5 это имена позиций. В joomla 1.5 позиции именовались: user1, user2,...,left, right, banners, top... В новых версиях по умолчанию определены позиции: position-1, position-2,..., что, на мой взгляд не удобно, хотя не принципиально. Впрочем вы можете поменять имена позиции вручную на более привычные вам, изменить их количество, все это делается путем редактирования файла "templateDetails.xml" из вашего шаблона joomla.
Что касается кода выводящего модули в позицию шаблона. В первой строке в условном операторе проверяется есть ли хоть один модуль в данной позиции, если есть, то следующей строкой выводим все модули в указанное место шаблона, в порядке который определен в менеджере модулей доступном в админке.
Чтобы проверить какие позиции доступны в вашем шаблоне joomla нужно обратиться по адресу _http://ваш_сайт/?tp=1 . В результате в браузере будет показана страница вашего сайта на joomla, в которой все имеющиеся позиции будут отмечены контуром и подписаны надписью, которая соответствует названию позиции.

По умолчанию в joomla 1.6-2.5 откючена возможность демонстрировать какие позиции доступны в шаблоне (tp=1 не дает результата). Это не плохое нововведение, поскольку не всегда нужно чтобы посторонние знали что у вас сайт на joomla или знали какие то ньюансы о вашем сайте. Поэтому на стадии разработки сайта эта возможность включается через админку joomla, а когда не нужно можно отключить показ позиций доступных в шаблоне.
Чтобы включить возможность отображать позиции доступные в вашем шаблоне joomla, нужно сделать следующее: обратиться к пункту меню "Расширения->Менеджер шаблонов "

на вкладке "шаблоны" перевести переключатель "просмотр позиций модулей" в положение "включено".

Теперь можно путем добавки в конец адреса сайта (?tp=1 ) увидеть какие позиции существуют в шаблоне и в каком месте они выводятся.
Выводим модуль меню joomla в нужную позицию шаблона
Для того, чтобы созданное вами меню распологалось на страницах вашего сайта его туда нужно вывести при помощи модуля (mod_menu). Заходим в менеджер модулей (Расширения-> менеджер модулей).
В открывшемся окне жмем кнопку "Создать".

Во всплывающем окне выбираем тип модуля - "Меню".

Далее указываем: Заголовок модуля (я выбал название такое же как у самого меню), Показывать заголовок - обычно отключают, Жмем по кнопке выбор позиции и из всплывающего окна выбираем нужную позицию (я выбрал position-7, т.к. эта позиция находится в левом сайдбаре моего шаблона), Состояние - оставляем опубликовано.

В группе настроек, расположенных немного ниже можно указать привязку модуля к пунктам различных меню, которые есть на сайте. Можно сделать чтобы на главной выводился некий модуль, а на других страницах его не будет или например, на странице с новостями вывести модуль, который показывает краткие новости.

Качественный видеокурс по созданию сайтов на joomla
Ну и на последок. для лучшего усвоения материала предлогаю посмотреть видео на тему создания меню в joomla 1.5